繼續昨天的表格
今天要把屬性和值移到 css
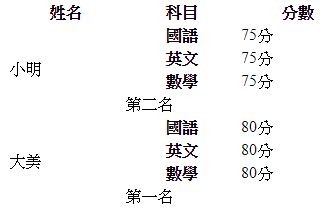
先用 html 作出基本樣式
要作出像下圖的外框時
除了可以把 table、th、td 放一起設定
也可以分開成 table 和 th、td 二部分
作更多樣的變化
先作屬於 table 的屬性、值
table{
caption-side: bottom;
border-spacing: 15px 50px;
border-collapse: collapse;
border-color: blue;
empty-cells: hide;
table-layout: auto;
border: 2px solid #f80;
}
caption-side 當有大標題時,標題會在 top 表格之上、bottom表格之下
border-spacing 格子與外框間的距離,一個值是上下左右的距離,二個值是 左右的距離、上下的距離
border-collapse 格子與外框間距,separate有間距、collapse無間距
border-color 外框顏色
empty-cells 當格子內是空值時,格子框要 show呈現、hide隱藏
table-layout 當格子內文太多時
auto 配合文字,自動移動格子大小
fixed 固定格子大小,不改變 */
border 設定 table 外框的粗細、顏色,樣式只有實線
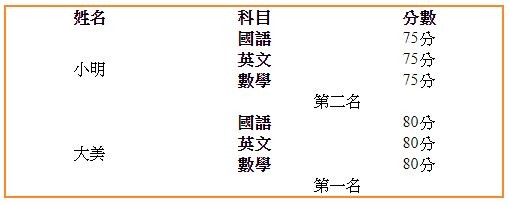
作出來就是像下圖
現在只有給外框設定粗細、顏色
格子框和外框的顏色分開設定時
table{
border-collapse: separate;
border-color: blue;
}
th, td{
border: 3px solid red;
}

要注意 border-collapse 是使用 separate 要有間距
才會有2個框的顏色
另外 border 使用在 th、td 格子框
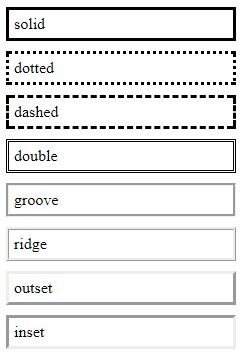
可以改變樣式
border-style: solid|dotted|dashed|double|groove|ridge|outset|inset;

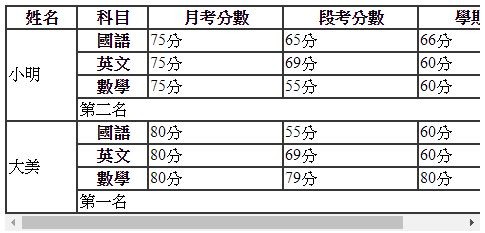
當表格左右太寬時
設定 HTML 讓捲軸出現
<div style="overflow-x:auto;">
<table>
</table>
</div>

--- 明日待續。
